Обсуждение дизайна форума.
Сообщений 141 страница 160 из 180
Поделиться14230-06-2017 18:49:57
ссылка- http://fony-kartinki.ru/_ph/69/2/197314 … 1497119729
ссылка на стрелку вверх: http://s1.radikale.ru/uploads/2016/4/21 … 6-full.png
ссылка на фон бывший: http://fony-kartinki.ru/_ph/32/2/925100 … 1500151949 [/hide][/hide=1000]
Поделиться14302-08-2017 18:11:39
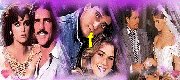
Спасибо за красивый фон, очень очень мило, ведь эти цветы незабудки.
Поделиться14402-08-2017 18:21:14
margarita,Спасибо, я выбрала еще несколько фонов, возможно сменю и стрелки "вверх" и "вниз".Нужно срочно сменить шапочку у форума.Я сегодня не буду меня фон,как хотела,но мнение очень важно.
Поделиться14504-08-2017 17:43:27
Фон чудесный, мне очень нравится. Спасибо.
Поделиться14604-08-2017 20:57:12
Фон чудесный, мне очень нравитс. Спасибо.
Очень рада!Пусть этот побудет тогда еще несколько дней.
Поделиться14808-08-2017 12:59:03
Юленька, какая красота! Молодец!!!!
Поделиться15012-08-2017 12:04:09
1. Стрелки вверх и вниз:
<div class="yrarrows" style="position:fixed; right:0.3%; bottom:45%;"><a title="Вверх" href="#top" class="top"><img src="http://savepic.ru/5532928.png" alt="Вверх страницы" border="0"></a>
<br/><br/>
<a href="#bottom" class="bottom" title="Вниз"><img src="http://savepic.ru/5564677.png" alt="Вниз страницы" border="0"></a></div>
2. Медиахостинги для видео:
<!-- Дополнительные медиахостинги -->
<style type="text/css">
/* вкладки */
#media-wrapper {width: 400px;}
ul.media-tabs {height: 25px;line-height: 29px;margin: 0 0 3px;list-style: none;}
ul.media-tabs li {float: left;margin-right: 1px; cursor:pointer;}
ul.media-tabs li a {background: url("http://uploads.ru/i/P/5/Q/P5Q2V.png") no-repeat scroll -652px 0 transparent;color: #444444;cursor: pointer;display: block;margin-bottom: -1px;padding: 0 14px 1px;position: relative;text-decoration: none;width: 90px;}
ul.media-tabs li a:hover {color:#EFEFEF;padding: 0 14px;background: url("http://uploads.ru/i/P/5/Q/P5Q2V.png")no-repeat scroll;background-position: -652px -31px; text-decoration:none;}
ul.media-tabs li.tab-current a {color: #444;padding: 0px 14px 2px;border:medium hidden;line-height: 29px;background-position: -652px -62px;}
ul.media-tabs li.tab-current a:hover {color: #6A5ACD;}
div.media-t2,div.media-t3 {display: none;width: 450px;}
.tipsy-inner {font-size: 14px;}
.media_link { float: left;}
</style>
Поделиться15114-08-2017 20:45:06
великолепный дизайн очень красивая обложка форума
может кто-то еще поставит серию таких как Tierra de Reyes
браво
Поделиться15218-08-2017 22:46:50
Vivka,спасибо!Я выбирала подходящий фон!А фото попозже использую для шапочки.
Поделиться15302-09-2017 10:46:58
1. http://fony-kartinki.ru/_ph/18/2/186328 … 1504338173
2. http://fony-kartinki.ru/_ph/18/2/334666 … 1504385185
3. http://s1.radikale.ru/uploads/2017/9/3/ … 8-full.jpg
4. http://fony-kartinki.ru/_ph/18/2/111590 … 1504448116
5. http://s1.radikale.ru/uploads/2017/9/3/ … 6-full.jpg
6. http://s1.radikale.ru/uploads/2017/9/3/ … 1-full.jpg
7. http://s1.radikale.ru/uploads/2017/9/14 … 4-full.jpg
8. http://s1.radikale.ru/uploads/2017/9/17 … 7-full.jpg
9. http://s1.radikale.ru/uploads/2017/9/27 … 5-full.jpg
10. http://s1.radikale.ru/uploads/2017/9/17 … 7-full.jpg
Поделиться15414-10-2017 14:42:30
Осенный фон очень приятный, Юль спасибо.
Поделиться15514-10-2017 14:50:13
Не за что. 
Поделиться15629-11-2017 22:38:34
Вот пример текста...
Поделиться15729-11-2017 22:45:37
Высоту больше сделать,вы взяли шрифт italic?Алексей,лучше вообще не устанавливать никакой шрифт,Слишком мелкая буква.Высоту сделать равной 16,а буквы сделать в наклоне,т.е так ,и цвет светло-коричневый.Попробуйте так.=С
Поделиться15830-11-2017 00:42:23
Алексей,  А если из белой фон.фолоски заменить на светло-голубую,но белую полоску убрать.Помните,когда была светло-корич.полоса,но она была разделена на маленькую вертикал.полоску?
А если из белой фон.фолоски заменить на светло-голубую,но белую полоску убрать.Помните,когда была светло-корич.полоса,но она была разделена на маленькую вертикал.полоску?
Поделиться15930-11-2017 01:41:42
Алексей.В сообщении я не очень поняла.Это код для разделения место аватара с постом выглядит так:
punbb .post h3 span {
border-color: #3399FE;
}
.punbb td, .punbb fieldset,
#viewprofile ul,
#profilenav ul,
.punbb .post .post-body,
.punbb .post h3 span,
.post-links ul,
.post-links,
.usertable table {
border-color: #3399FE;
}
Поделиться16022-12-2017 00:35:50
<center><a target="_blank" href="http://radikal.ru/big/b2dea8d9e03f48c1a6ffa87ae916b80b"><img src="http://s013.radikal.ru/i325/1709/8a/3a846e682f5e.gif" ></a></a></center></b>
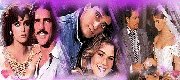
шапочка с актерами
Быстрый ответ
Похожие темы
| Стиль нашего форума и интересы! | Дизайн форума | 08-12-2015 |
| НОВОЕ И ЧЕМ ЖИВЕТ САЙТ!!! | Дизайн форума | 20-01-2016 |